You’ve experienced it before. You visit a website and the images take too long to load, so you leave. Google is now penalizing sites with poor load speed on search engine result pages. Don’t give your website visitors this bad experience. Use these simple tips to optimize your images for the web so your pages loads quickly and keeps them engaged.
Understand image loading formats
There are two primary ways that images load on the web.
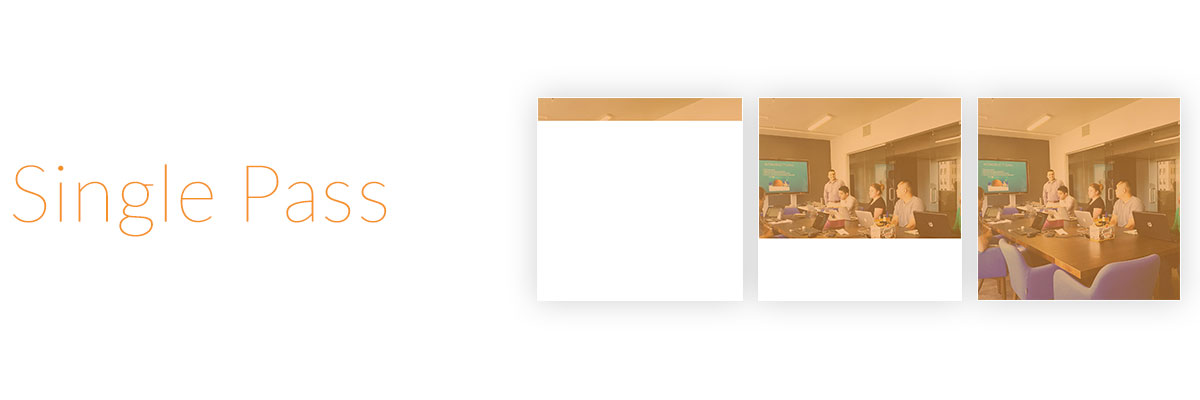
Single Pass (Baseline Format)

Loads the image in full quality in 1 pass. This creates poor experience for the user, especially for large images. They may leave your website if they can’t see your content fast enough.
Here is an example of single pass loading in action:

Multiple Pass (Progressive for JPEG, or Interlaced for PNG & GIF files)

This method loads several images in increasing quality in multiple passes. It starts with an image that is low quality but loads quickly and eventually loads the full resolution image. This format creates a better user experience because the user is at least given something instead of nothing while the high resolution image is on the way.
Here it is in action:

How to optimize your images in Photoshop
Multiple images sounds great. Now it’s time to implement them into your website.
“Save for Web” in Photoshop.
To create optimized images in Photoshop, go to File > Save For Web. (This location may vary based on your version of Photoshop). You can format your JPEG, PNG or GIF. There are some slight differences with each file type, but all 3 have multiple pass capabilities.
JPEG files
For JPEG files, make sure you check the “Progressive” checkbox to add the multiple pass feature.

PNG & GIF files
For PNG and GIF files, check “Interlaced” to add the multiple pass feature.

Optimizing for size.
In addition to optimizing the loading behavior of your images, you also want to optimize the size the image file itself. When you are exporting, make sure that the size of the image matches the size it will be displayed on your website. This is essential to making sure that your images load quickly.
You can manage the image sizes in the “Save for Web” modal in the “Image Size” section:

Choosing the right size for your images
The sizes for your images depend on the size of your website container. Here are a few recommendations for websites, based on Boostrap, a popular standard for building modern websites. If you are unfamiliar with Bootstrap, it is recommend that you take a workshop or class by Tech Talent South to get a good understanding of this standard web framework.
Although there are several technical considerations with images sizes, here are just a few guidelines to get you started:

Full width of website:
Images that fill up 100% of a website’s container should be about 1200px wide with a proportional height.
Full width of screen:
For full screen images, the dimensions should be about 1.5-2x the website container, so 1800px-2400px (more if you expect your users to use very large screens).
Images in sub columns
To calculate the recommended size for images that are in a sub column, simply divide the website container size by the ratio of the column. See the illustration above for details. Here are a few examples:
- 50% width of website
- Divide the website container width by 50%.
- 50% of 1200px would be 600px.
- 25% width of website
- Divide the website container width by 25%.
- 25% of 1200px would be 300px.
Small icons
If you have small clickable icons, it’s recommended to have them at least 40px x 40px so that mobile visitors can fit them on the tip of their finger.
Responsive Design Considerations
Images may rearrange their layout on mobile devices. It’s important to make sure that your images are optimize to also display correctly on these devices.
- Mobile Phones: Full width images should be about 480px. Sub columns should be divided based on this number.
- Tablets: Full width images should be about 992px. Sub columns should be divided based on this number.
Want to learn more about optimizing your images for the web?
Are you interested in learning more? To get a deeper dive on these topics, sign up to take a class with Tech Talent South.
-Tim Rosenberg
Tech Talent South Instructor.
Founder of Quillor