Reflecting on all the valuable lessons and skills my classmates and I have developed along the way (no pun intended).
The first couple of weeks focused on understanding how key programming elements are organized when code is run and topics like structure and content to layout and display on a web page.
As we began to explore more detailed topics in Ruby and Rails, the confusion, error messages, and troubleshooting increased. However, thanks to consistent practice through lessons in class, homework assignments, and the overall support system of TTS, the content that once seemed overwhelming became interesting and useful for anyone passionate about designing and developing web-based applications.
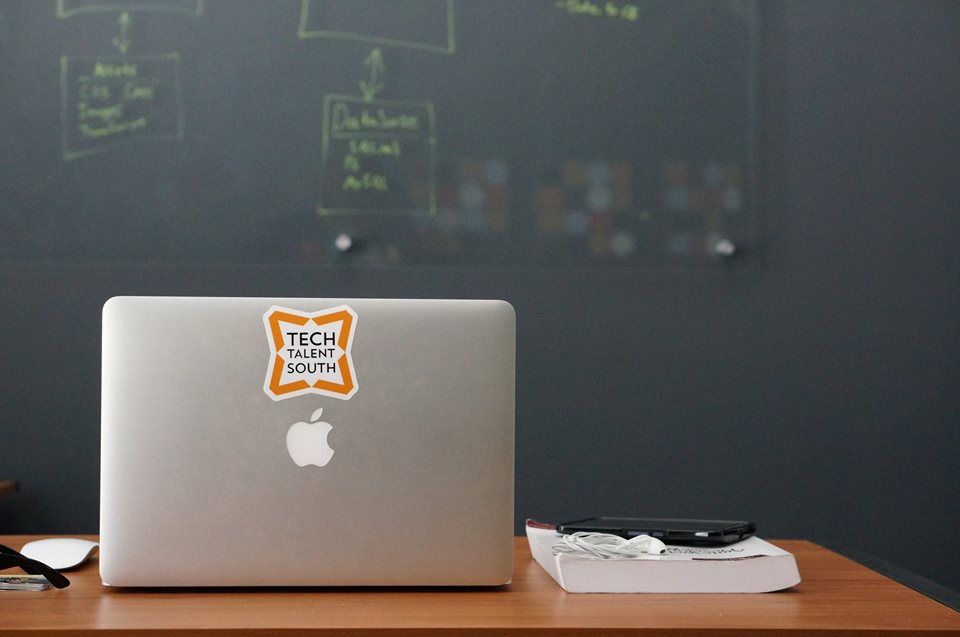
I really appreciated the value of what this program had to offer not only from the daily curriculum, but also the vast amount of opportunities provided through guest speakers sharing their ideas of how technology continues to be impactful in the world. Additionally TTS offers it students events outside of class to help us better understand how to properly write code and occasional meetups that allow students get to know classmates better outside of coding. I also appreciated how approachable and helpful our instructor Ben and community manager Emily were in making sure we had an enjoyable experience during our time spent at Tech Talent South.
During the last four weeks of the program, our class teamed up in groups and focused on a project involving some of the core concepts we were taught throughout the course. After a couple of days of deliberation, we realized that a simple problem a lot of people face is being unsure of what they feel like eating at any time of the day. We wanted to be the solution to that dilemma and help people satisfy their appetite and we came up with the name Food 4 Thought for our project. We got introduced to some useful resources such as Trello and Heroku on how we’d want to organize our daily tasks and what we’d need to best fulfill the needs of the user. Our end goal was to simply enjoy implementing what we had learned as well as have the app output restuarant results based on the location as well.
We faced some challenges along the way with design and functionality through Ruby on Rails, but we were still able to get the main feature to work accordingly and help people make informed decisions for where they wanted to eat. Our group also agreed to continue meeting up after the program to continue enhancing the app. Some of the features we’d like to work on are: calculating restaurant distance from where the person might be, adding a few additional restaurants to give the user a few more choices, and if the restaurant(s) that show up isn’t what they’re looking for to create a slideshow effect in the hopes that the next list of restaurants will include somewhere where they wish to go.
On our last day of class, we presented our idea through the inaugural Demo Day where a few professionals from start-up companies in the DFW area came by and gave us useful feedback on how we could enhance our idea and make it more beneficial for the user.
There’s a great sense of accomplishment in having finished this course and I look forward to applying all these important concepts to being a better developer and hope to inspire everyone out there to learn how to code!